1.先来做一个好看的搜索框(我这里是白嫖了的样式)
详细见:(4条消息) 小程序云开发实现搜索功能_a_靖的博客-CSDN博客_微信小程序云开发搜索功能
wxml页面记得定义获取用户输入数据的getKey()方法和 搜索按钮的点击事件goSearch()
<view class='page_row'>
<view class="search">
<view class="df search_arr">
<icon class="searchcion" size='20' type='search'></icon>
<input placeholder="请输入关键字" bindinput="getKey"></input>
</view>
</view>
<view class='sousuo' bindtap="goSearch">搜索</view>
</view>对应的一些样式:
.search{
width: 80%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.bc_text {
line-height: 68rpx;
height: 68rpx;
margin-top: 34rpx;
}
.sousuo {
margin-left: 15rpx;
width: 15%;
line-height: 150%;
text-align: center;
border: 1px solid #d0d0d0;
border-radius: 10rpx;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
left:25rpx;
z-index: 2;
width: 20px;
height: 20px;
text-align: center;
}
2.编写getKey()和goSearch()方法,分输入为空、不为空两种情况
javascript">Page({
data:{
key:null
},
getKey(e){
//console.log(e.detail.value) 获取键盘输入的数据
this.setData({
key:e.detail.value
})
},
goSearch(){
console.log(this.data.key)
if(this.data.key){
console.log('可以执行搜索')
}else{
//搜索内容为空
wx.showToast({
icon:'error',
title:'请输入搜索内容'
})
}
}
})
3.将搜索字段匹配到数据库,沿用上一节的多字段模糊搜索
javascript">let db = wx.cloud.database()
let _ = db.command
Page({
data:{
key:null
},
getKey(e){
//console.log(e.detail.value) 获取键盘输入的数据
this.setData({
key:e.detail.value
})
},
goSearch() {
console.log(this.data.key)
if (this.data.key) {
console.log('可以执行搜索')
let key=this.data.key
db.collection('news')
.where(_.or([{ //标题
title: db.RegExp({ //使用正则查询,实现对搜索的模糊查询
regexp: key, //要搜索的词
options: 'i', //大小写不区分
}),
},
{ //描述
desc: db.RegExp({
regexp:key,
options: 'i',
}),
},
{ //内容
content: db.RegExp({
regexp: key,
options: 'i',
}),
}
])).get()
.then(res => {
console.log('搜索成功', res)
this.setData({
list: res.data
})
})
.catch(res => {
console.log('搜索失败', res)
})
} else {
//搜索内容为空
wx.showToast({
icon: 'error',
title: '请输入搜索内容'
})
}
}
})4.wxml新增的搜索结果界面及样式
<view wx:if="{{list&&list.length>0}}">
搜索结果如下:
<view wx:for="{{list}}" wx:key='index'>
<view class="item">
<view>标题:{{item.title}}</view>
<view>描述:{{item.desc}}</view>
<view>内容:{{item.content}}</view>
</view>
</view>
</view>
<view wx:if="{{list&&list.length==0}}">
搜索内容为空
</view> .item{
margin: 20rpx;
border-bottom: 1px solid gainsboro;
color: gray;
}
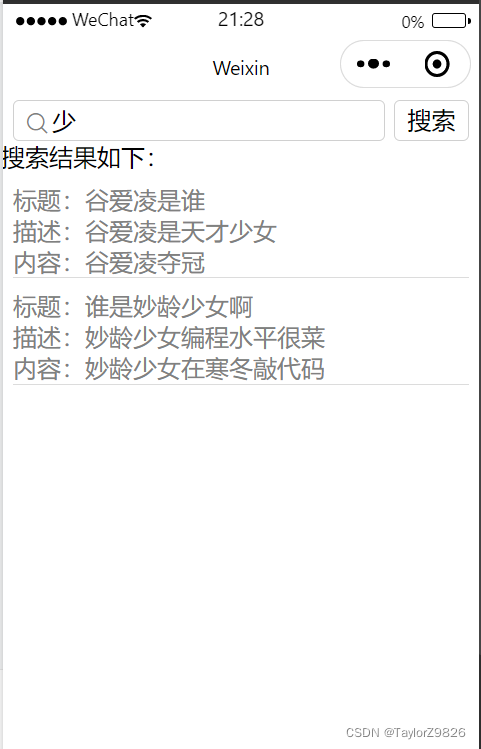
5.实现效果: