arm
无穷级数
web3
图书馆选座系统
ioc
pdf
HTML5期末考核大作业
python爬虫
hub
junit5
2022
mysql存储过程
信息系统综合测试与管理
虚拟主机
微信小程序登录
数据库开发
雷电游戏
async/await
PC网站H5微信登录
案例
云开发
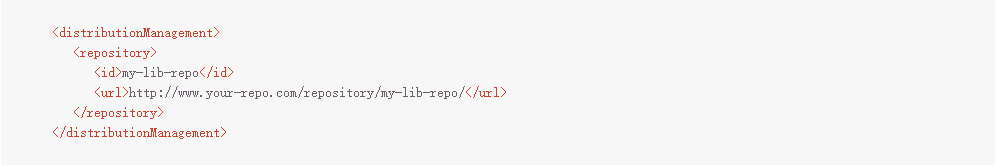
2024/4/11 21:48:55基于Nexus搭建私有Maven仓库指南
基于Nexus搭建私有Maven仓库指南。云效提供了企业级Maven私有仓库服务,用户可以使用它来托管自己的私有二方库。用户也可以自己搭建Maven私服。以下是使用Nexus搭建云效Maven私服的指南,可以在云效中使用Nexus搭建自己的Maven仓库。
本文中使用的是Nexu…
自动搭建Maven私有仓库,不限容量、免费用
自动搭建Maven私有仓库,不限容量、免费用,云效制品仓库 Packages提供maven私有仓库、npm私有仓库、通用制品仓库等企业级私有制品仓库,用于maven、npm等软件包和依赖管理。不限容量、免费用
立即体验
制品管理
仓库
云效 Packages 为您自…
小程序云开发入门——关于云存储的那些事(1)
上传图片到云存储
1.创建了新页面yuncunchu和一个选择图片的按钮
<button bindtap"chooseImg">选择图片</button>
2.1修改js文件进行——选择图片 chooseImg(){wx.chooseImage({//上传图片第一步:选择你要上传的图片count: 1,//可以选择的…
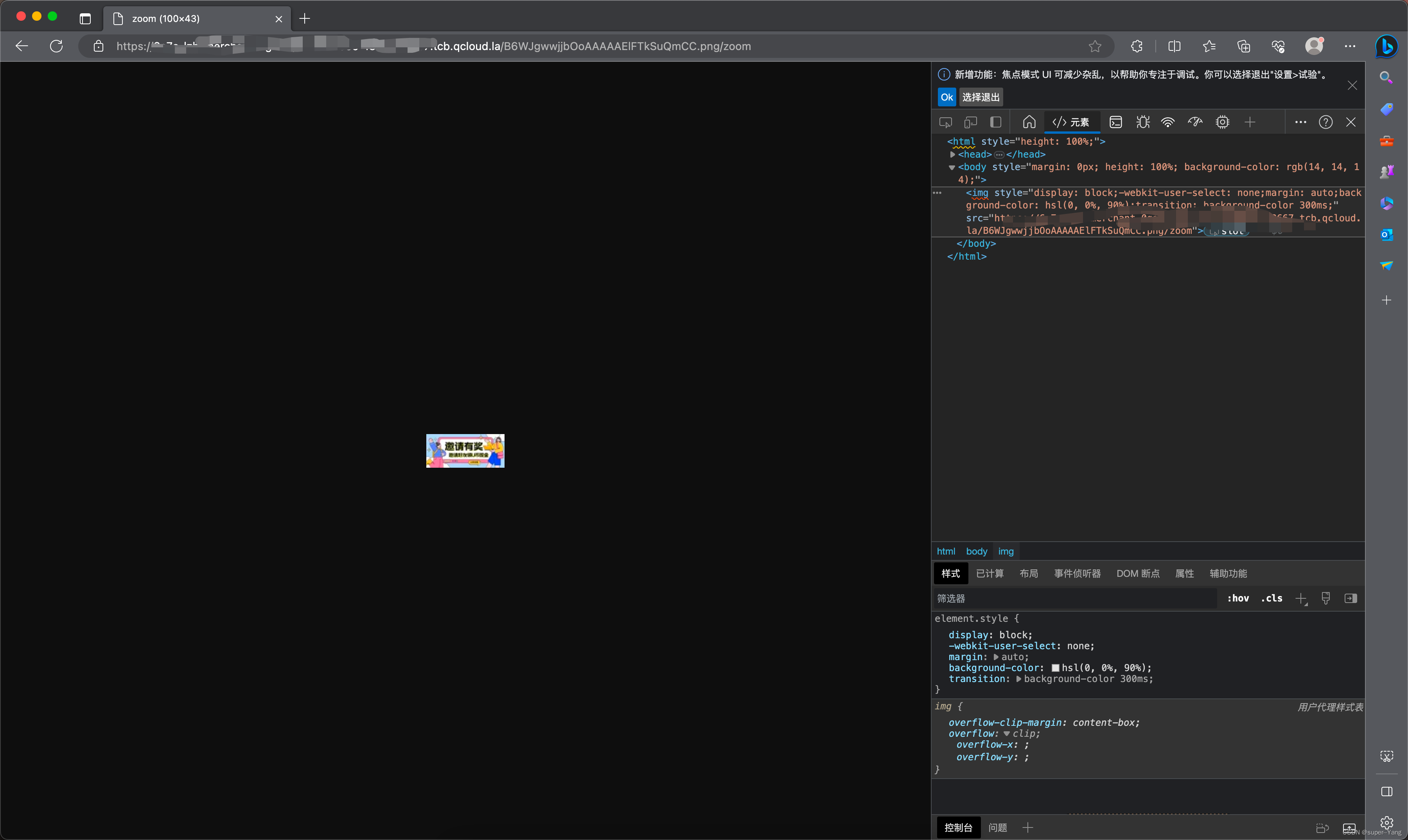
微信小程序云开发-云存储文件ID转http
一、前言
云开发的云储存文件默认是以cloudID的形式读取的,但是这种读取方式只能在微信小程序或内嵌H5中使用。
所以如果需要在其他地方使用,例如浏览器或网站等其他端读取文件的时候,需要转换成普通的http链接。
目前官方提供有转换的接口…
使用laf云开发三分钟上线你自己的Midjourney
文章尾部有demo 江湖惯例:先来一波感谢,感谢laf,让我们可以不使用魔法、免费接入Midjourney,不了解laf的请猛戳 Laf介绍
一、写这篇博客的背景
laf官方最近发布了一个活动,活动链接,新手也可以接入哦&…
云效研发效能度量体系,如何展示和解读交付效能数据
云效研发效能度量体系,如何展示和解读交付研发效能数据,一个迭代或者一个周期结束后,团队需要回顾复盘驱动研发效能改进,在回顾复盘前需要展示团队当前的研发效能数据。通过研发效能度量来度量团队是否具备了交付价值的能力。
作…
今天,你成为这1/1000000了吗
2018年的夏天,除了烟把儿乐队的《纸短情长》之外,腾讯云联合微信还悄悄上线了云开发。 这款产品后来在开发者群体中的受欢迎程度,丝毫不亚于都市男女手机中的《纸短情长》 不知道从什么时候开始,敲代码已经成为开发者的代名词&…
微信小程序使用云存储和Markdown开发页面
最近想在一个小程序里加入一个使用指南的页面,考虑到数据存储和减少页面的开发工作量,决定尝试在云存储里上传Markdown文件,微信小程序端负责解析和渲染。小程序端使用到一个库Towxml。
Towxml
Towxml是一个可将HTML、Markdown转为微信小程…
如何让代码代码管理变的更安全更高效 | 云效开发篇
如何让代码代码管理变的更安全高效,使用代码管理工具云效Codeup。通过本文你可以快速熟悉代码管理工具Codeup ,并立即开始今天的工作。云效代码管理 Codeup 是阿里云出品的一款企业级代码管理平台,提供代码托管、代码评审、代码扫描、质量检测等功能&…
2024年新版CMS内容管理使用,不用回退老版本 使用最新小程序云开发cms内容模型
一,问题描述
最近越来越多的同学找石头哥,说cms用不了,其实是小程序官方最近又搞大动作了,偷偷的升级的云开发cms(内容管理)以下都称cms,不升级不要紧,这一升级,就导致我…
云开发(1)使用云开发入门
云开发(1)使用云开发入门
创建一个云开发小程序项目 创建完成后就是这个样子的 打开云开发控制台 点到设置里面可以看到自己的环境ID,一般都会自动创建一个,可以自己创建在环境名称可以切换环境 接下来就是配置云环境了,需要在a…
小程序云开发入门——登录注册页
目录
准备工作
获取用户的输入值
校验用户输入值是否符合规范
注册功能的实现 登录信息的获取与校验
登录并跳转到首页 登录注册首页之间的跳转 保存用户登录状态 退出登录 准备工作
1.新建一个项目,选择不使用云开发,并填写好自己的APPID
2.删除…
云效安全那些事儿-Codeup代码智能安全检测服务
随着计算机技术在各行各业广泛而深入的应用,软件规模和调用链路逐渐复杂,潜在的代码安全问题和风险也日益增多。近几年安全漏洞频发,诸多知名软件被发现存在远程代码执行、隐私数据泄露、SQL注入等安全漏洞问题,造成企业资产损失。…
阿里云代码托管平台,不限容量,免费使用
阿里云代码托管平台,不限容量,免费使用,相比开源自建,阿里云 云效代码托管更(安全、稳定、高效)是适合企业的代码管理平台,阿里云代码托管平台Codeup,10 万企业都在用的代码管理平台…
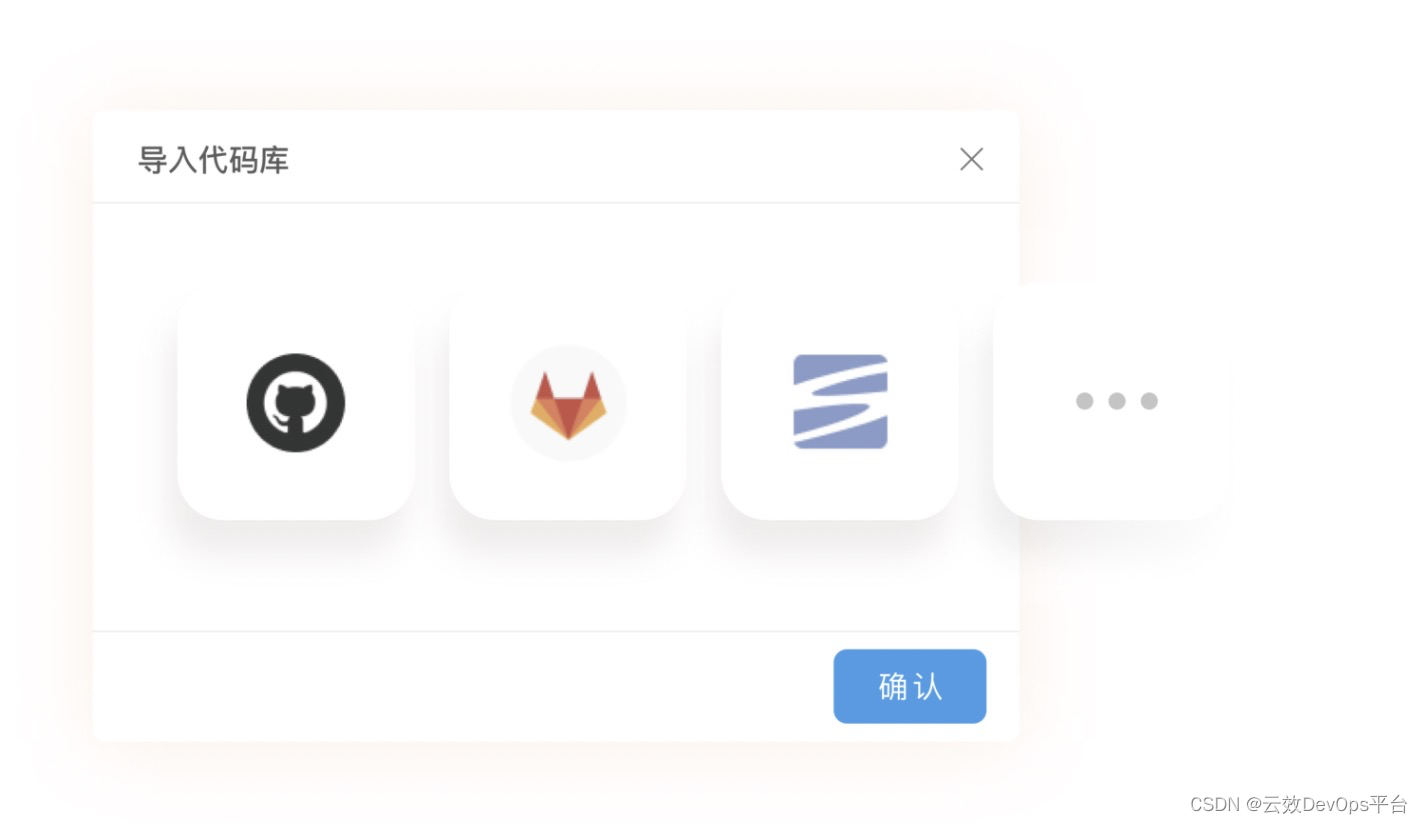
第三方Gitlab库资源,如何一键导入云效Codeup
云效Codeup 提供代码库一键导入能力,帮助你方便的导入托管在三方平台上的代码资源,云效代码管理Codeup是阿里云出品的一款企业级代码管理平台,提供代码托管、代码评审、代码扫描、质量检测等功能,全方位保护企业代码资产ÿ…
云开发(2)增删改查(SDK)
云开发的增删改查(SDK)
配置:注意事项
cloud.init({traceUser: true,//开启日志env: "wbw-9gpqknzwb95c2748"//环境ID
})首先调用获取默认环境的数据库的引用
const db cloud.database()增
//get 插入一条
let res await db.c…
阿里Maven仓库不限容量,免费用
阿里 maven 仓库不限容量,免费用 。云效制品仓库 Packages 提供 maven 私有仓库、npm 私有仓库、通用制品仓库等企业级私有制品仓库,用于 maven、npm 等软件包和依赖管理。不限容量、免费用
立即体验
制品仓库 Packages (新版) …
云效·Insight(效能洞察)一款面向企业研发管理层的研发效能数字化度量服务
云效Insight(效能洞察)是一款面向企业研发管理层的研发效能数字化度量服务。通过对研发过程数据的分析和提炼,云效 Insight 提供了针对项目、跨项目、跨代码库、以及组织人员度量能力,通过研发过程可视化为效能优化提供可靠依据。…
云端开发在阿里的典型应用场景
简介:云端开发在阿里的典型应用场景,云端开发指开发者可基于云平台完成编码、测试、发布等研发流程。一个完整的云端开发平台不仅是提供了一个云端的编码环境,还提供了一整套研发工具和配套设施,让开发者做到在云端即可完成应用程…
评审恩仇录——IDE也能做代码评审?
现代科技公司的同事们平日一起交流开发规约和产品需求,肩上共同扛着业务发展和同行竞争的压力,这份还书贻剑的情谊如何能引来恩仇呢?通过与一线开发者的交流,最集中的矛盾点往往出现在代码评审环节。关于代码评审,常常…
如何用C语言实现 IoT Core
涂鸦 IoT Core SDK 使用 C 语言实现,支持涂鸦设备模型协议,适用于开发者自主开发硬件设备逻辑业务接入涂鸦。
功能概述
涂鸦 IoT Core SDK 提供设备激活、发送上下行 DP 和固件 OTA 升级等基础业务接口封装。SDK 不依赖具体设备平台及操作系统环境&…
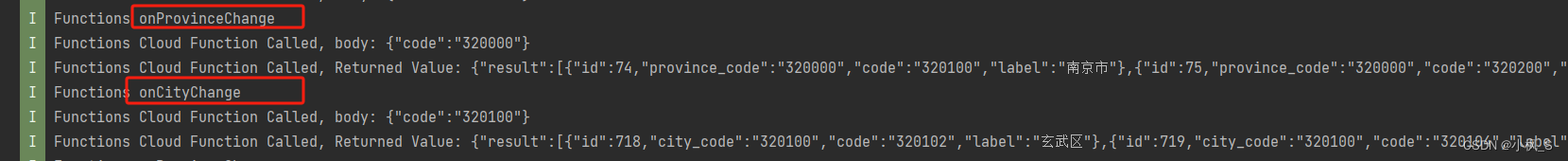
【鸿蒙应用ArkTS开发系列】- 云开发入门实战二 实现省市地区三级联动地址选择器组件(下)
文章目录 概述端云调用流程端侧集成AGC SDK端侧省市地区联动的地址选择器组件开发创建省市数据模型创建省市地区视图UI子组件创建页面UI视图Page文件 打包测试总结 概述
我们在前面的课程,对云开发的入门做了介绍,以及使用一个省市地区联动的地址选择器…
“五一”假期消防安全知识要牢记之消防安全知识答题活动
“五一”期间,容易出现哪些安全隐患,生产生活中要注意哪些安全事项,一起来看! 森林防火:
1.禁止将火柴、汽油等易燃物带入山林,禁止乱扔火种。
2.景区管理单位要加强防火巡逻,禁止野外火源&am…
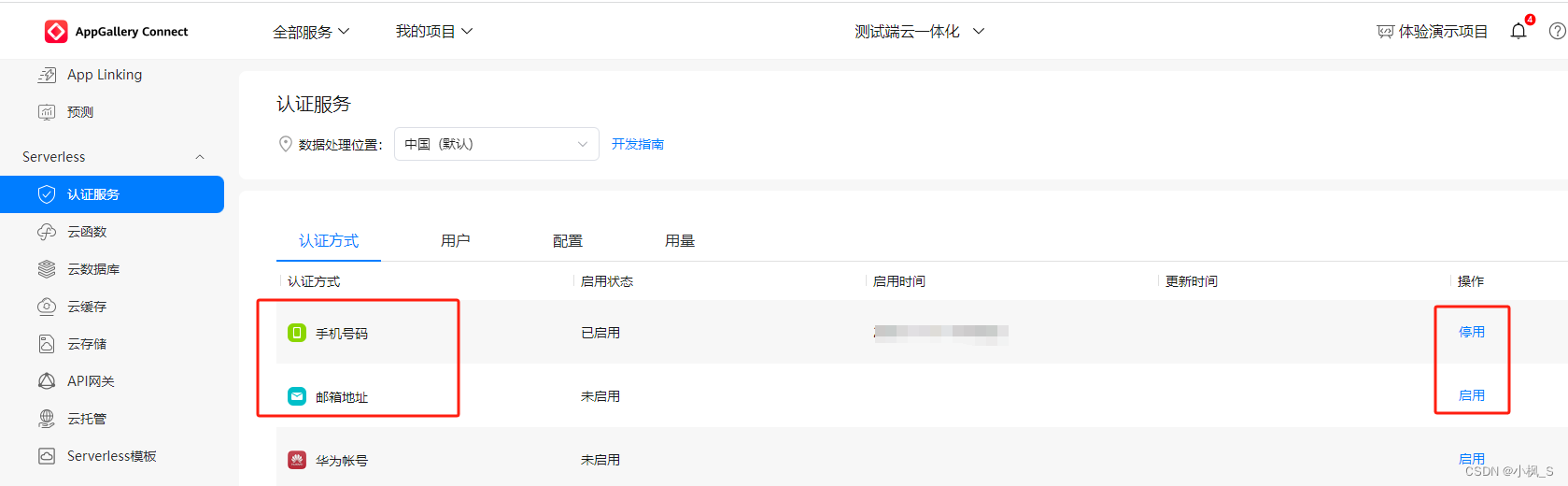
【鸿蒙应用ArkTS开发系列】- 云开发入门实战一使用鸿蒙登录组件实现客户端登录
目录 概述使用云端一体化开发模板创建项目工程创建登录入口页面集成登录SDK组件依赖登录组件SDK使用登录组件SDK 开启“手机号码”和“邮箱地址”认证方式 概述
通过本次课程,我们将学习怎么使用云端一体化开发模板来创建云开发工程,以及如何使用鸿蒙登…
微信小程序 之 云开发
一、概念1. 传统开发模式2. 新开发模式 ( 云开发模式 )3. 传统、云开发的模式对比4. 传统、云开发的项目流程对比5. 云开发的定位1. 个人的项目或者想法,不想开发服务器,直接使用云开发2. 某些公司的小程序项目是使用云开发的,但是不多&#…
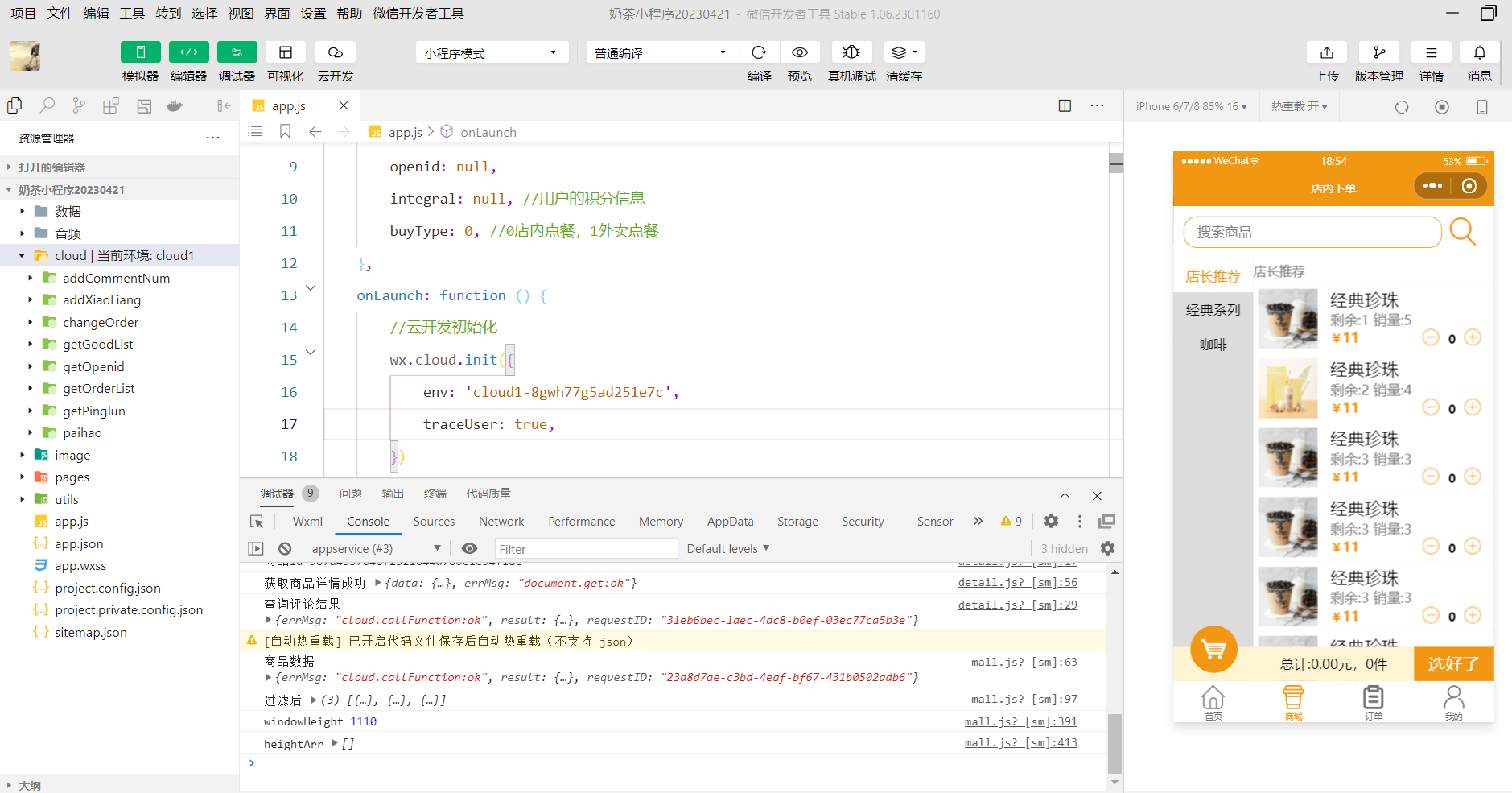
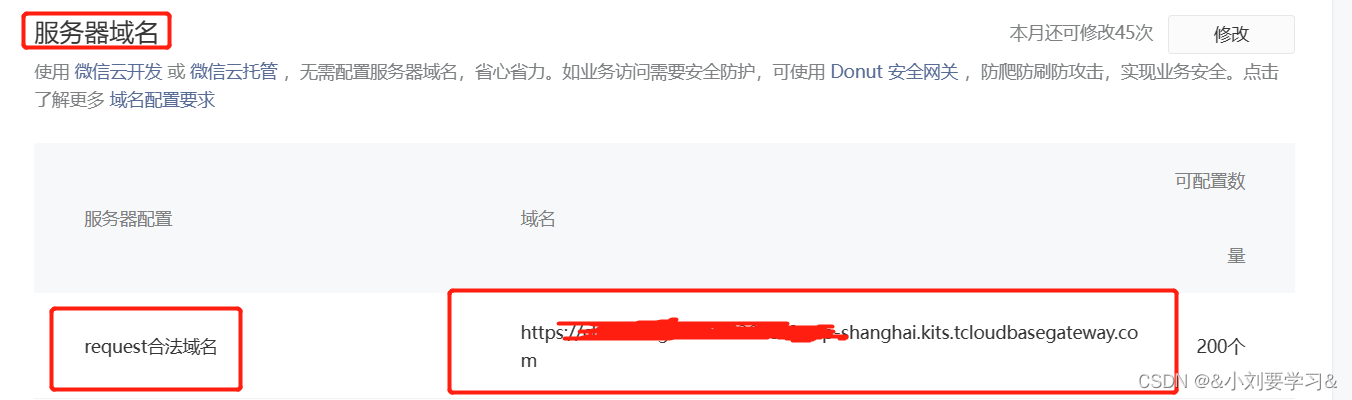
使用CMS后台资源,如何在小程序上不开调试模式能正常呈现出内容
配置合法域名
如何配置合法域名:
1.找到自己的合法域名:在微信开发者工具中“不勾选"不校验合法域名,就会看到报错说你的某个链接不是合法域名,那不就说明我们需要将这个链接设置为合法域名嘛。这就找到了我们的需要设置的…
基于云开发的微信小程序实战教程(一)
基于云开发的微信小程序实战教程(一) 最近刚开发了款小程序,在开发过程中发现,基于云开发的教程资源不是很多,而且很不详细。所以边实战边总结了下云开发的简单教程,希望对你有所帮助。 本章主要内容&#…
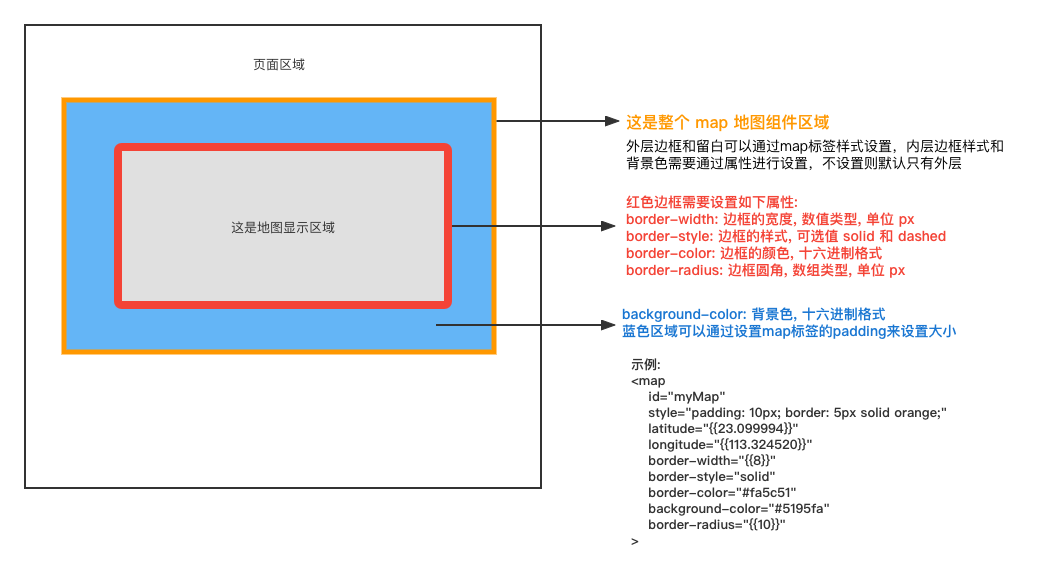
智能小程序小部件(Widget)导航、地图、画布等组件,以及开放能力、原生组件说明
智能小程序小部件(Widget)导航、地图、画布等组件,以及开放能力、原生组件说明。
导航组件
navigator
页面链接,控制小程序的跳转。navigator 子节点的背景色应为透明色。
属性说明
属性名类型默认值必填说明urlstring是跳转地址deltanumber1否当 …
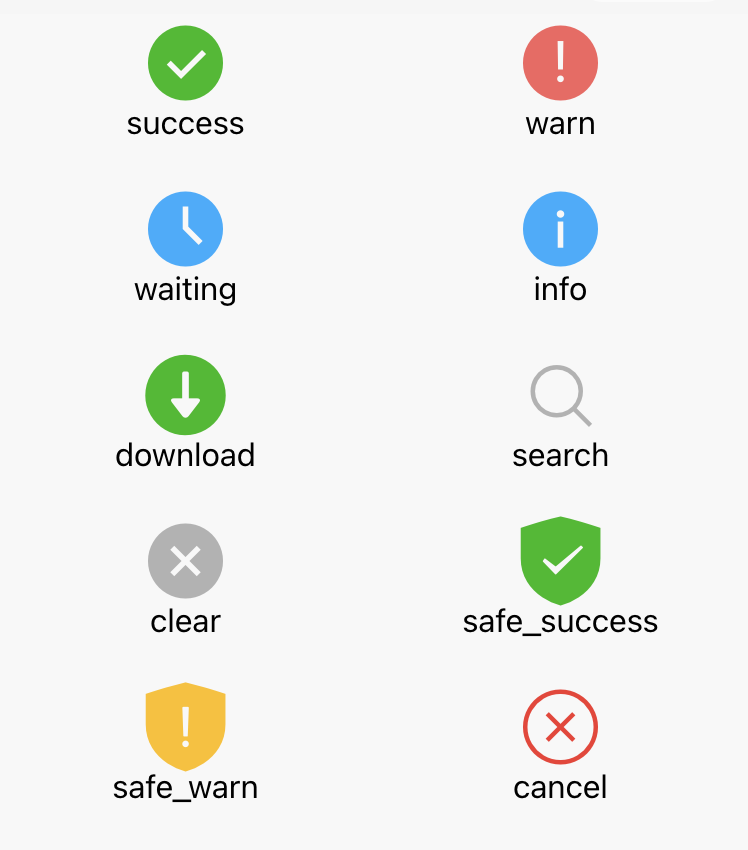
text、icon、progress、rich-text等基础内容小部件(Widget)组件代码明细
属性说明和代码明细如下:
text
文本。
属性说明
属性名类型默认值必填说明user-selectbooleanfalse否文本是否可选,该属性会使文本节点显示为 inline-block
示例代码
TYML
<view class"text-page"><view class"page-body…
云开发文件下载之后转发出现的问题
1、需要将云存储中的文件如:pdf/word/ppt/等 转发到微信群或好友
2、思路:云储存下载该文件并转发,同时显示下载进度条
share(url) {const downloadTask wx.cloud.downloadFile({fileID: url,success: res > {let tempFilePath res.te…
微信 ClickHouse 实时数仓的实践之路
作者:微信WeOLAP团队&腾讯云数据仓库 Clickhouse 团队 微信作为一款国民级应用,已经覆盖了社交、支付、出行等人们生活的方方面面。海量多样化的业务形态,对数据分析提出了新的挑战。为了满足业务数据分析的需求,微信WeOLAP…
编程日历小程序,对小程序云开发和生成分享海报的实践
1、起源
朋友圈晒的很多的一本日历书《了不起的程序员 2021》,我也买了,很厚,纸质书嘛,现在已经很少看了,加上这是一本日历书,希望是每天都打开看。可实际上的情况是,要么忘记看今天的内容&…
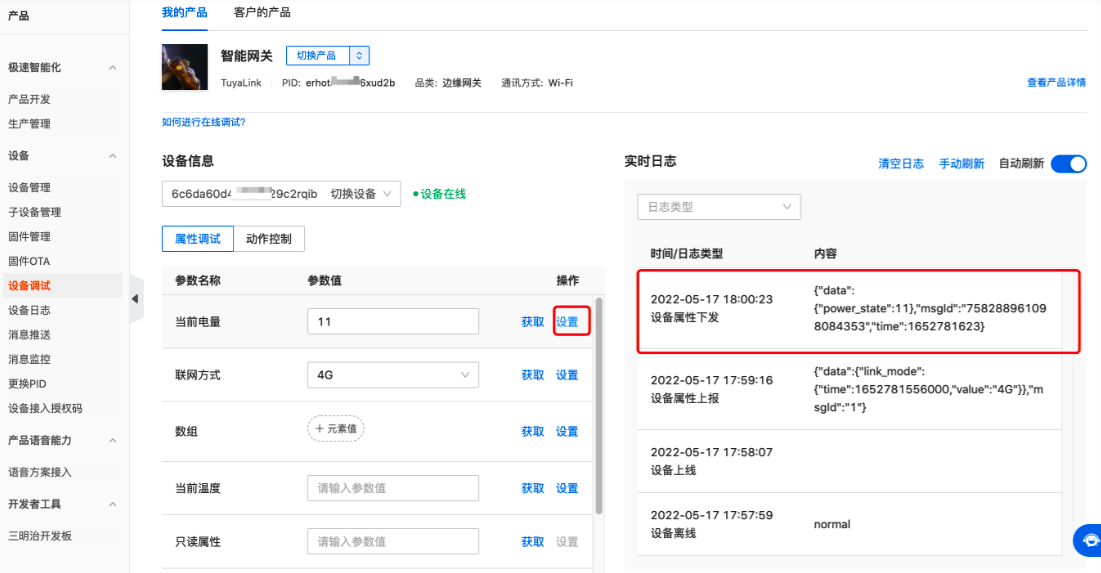
是否有 API 可供云对接?
涂鸦提供了两种维度供开发者拉取:应用维度、产品维度。 应用维度:设备绑定的用户属于开发者在涂鸦云应用中的用户,开发者间接拥有权限操作属于自己应用用户的设备; 产品维度:设备所属产品属于开发者在涂鸦云产品中的设…
如何进行项目协同管理
云效Projex是新一代企业级研发协作平台,集成了敏捷研发项目协同管理的最佳实践,提供了针对项目、迭代、需求、缺陷等多个维度的协同管理以及相关的统计报告,借助云效Projex实现项目协同管理,让研发团队高效协作、践行敏捷并持续交…
小程序云开发实战:通用企业产品信息展示小程序
之前做小程序都是自己搭建数据管理后台,比如我之前做的小程序:一搜就学,就是使用java来做管理后台,小程序做前端展示。但是对于简单的小程序来说,做一套管理后台有点拿大炮打蚊子,所以使用云开发就是不错的…
面向编排的运维在阿里的应用 |阿里巴巴DevOps实践指南
编者按:本文源自阿里云云效团队出品的《阿里巴巴DevOps实践指南》前往:https://developer.aliyun.com/topic/devops,下载完整版电子书,了解阿里十年DevOps实践经验。
阿里巴巴应用运维平台已经发展了 6 年有余,支撑了…
腾讯云虚拟化:坚定的开源主义者
“只要有足够多的眼睛,就可以让所有问题浮出水面。”
在开源社区,以开源理念的发起者之一、Linux创始人林纳斯托瓦兹名字来命名的林纳斯定律为不少开发者所共鸣。也正是这种共创共享的精神内核,让开源自1988年发展至今,并逐步成…
什么是云效,云原生时代新 DevOps 平台
什么是云效,云原生时代新 DevOps 平台,阿里云云效,云原生时代新 DevOps 平台,支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织…
Codeup代码,如何上传/下载Codeup代码
如何上传/下载Codeup代码
如何把代码上传codeup代码仓库
云开发平台默认集成 云效Codeup 作为项目代码仓库,因此所有云应用的代码都需要提交Codeup代码仓库中,平台将确保您的代码安全。
存量应用搬站场景和本地开发场景,会需要从本地提交代…
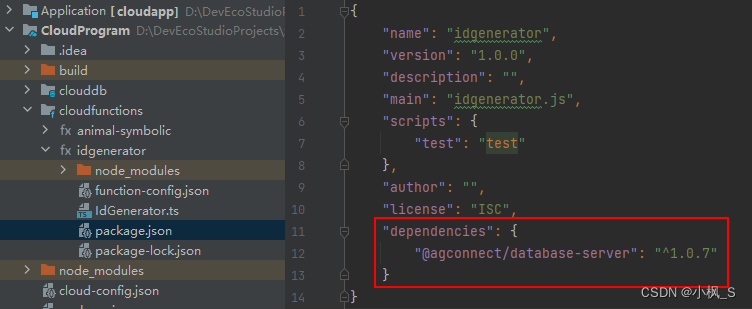
【实战】小程序云开发,在云函数中使用Router进行开发
最近在做自己的小程序《看啥好呢》,这个小程序是使用云开发的方式开发的,功能特别简单,就是获取豆瓣、大麦网的数据展示,虽然功能简单,但还是记录下开发过程和一些技术点,大约会有两篇博文产出,…
腾讯云发布“创新成长快线”,首期向创业者赠送10亿分钟实时音视频时长
面对转瞬即逝的创新机遇,开发者们渴望在云上快速起步。在腾讯“推动可持续社会价值创新”战略背景下,腾讯云近日宣布推出“创新成长快线”计划,投入全线云产品资源,为创新创业个人或团队提供产品内容生态的一站式支持。 “创新成长…
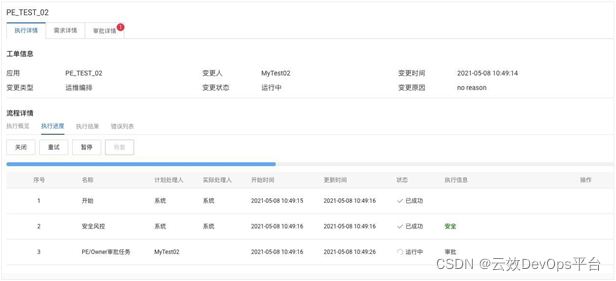
云效DevOps实践-如何基于云效实现测试自动化集成和分析
对于现代软件研发来说,持续、快速、高质量、低风险地交付需求特性,是业务对研发的主要诉求。而要做到这一点,除了要有良好的架构设计、卓越的工程能力,快速可靠的测试反馈也是其非常重要的一环,达到这一点,…
小程序开发探秘:『 小程序·云开发 』新功能“云调用”上手体验
近期微信『 小程序云开发 』悄悄的上线了一个叫做“云调用”的新功能。 从文档上看,云调用是基于云函数使用小程序开放接口的能力,在云函数中使用云调用来调用服务端接口,无需换取access_token,只要是在从小程序端触发的云函数中发…
微信小程序云开发开通
文章目录云开发介绍云开发开通云开发云开发介绍
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器&…
小程序云开发入门——问卷测评小程序实战(5)
利用云开发改进题库
1.将题库转成对应的json模式后导入数据库 不要忘记改权限哦~ 2.新建xiti页面 先做一个代码的搬运工,布局和样式照搬过来 <!--pages/xiti/xiti.wxml-->
<view class"tip">当前第{{current}}题/共{{total}}题</view>…
小程序云开发入门——分页加载数据(2)
用云函数做分页加载
1.新建一个fenyeyun的页面和一个fenye的云函数 2.wxml和wxss与上一节小程序的分页加载代码一样
<view wx:for"{{list}}"><view class"num">{{item.num}}</view>
</view>
.num{height: 50px;background-colo…
小程序云开发入门——列表下拉刷新
1.准备工作:
新建shuaxin页面,并将之前编写过的有图片的商品列表代码搬过来。(简单回顾一下)
shuaxin.wxml
<view wx:for"{{list}}">
<!--增加点击事件,跳转详情页--><view class"it…
小程序云开发入门——分页加载数据(1)
目录
目录
修改数据表的权限并请求数据 通过按钮点击展示分页效果 把请求到的数据展示在页面上
在下拉触底的时候做分页加载
设置数据加载中和加载完毕的提示 完整代码展示: 修改数据表的权限并请求数据
1.准备工作:新建fenye页面,并导入…
小程序云开发入门——获取用户搜索内容
1.先来做一个好看的搜索框(我这里是白嫖了的样式)
详细见:(4条消息) 小程序云开发实现搜索功能_a_靖的博客-CSDN博客_微信小程序云开发搜索功能
wxml页面记得定义获取用户输入数据的getKey()方法和 搜索按钮的点击事…
小程序云开发入门——关于云存储那些事(3)
上传word和pdf等文件到云存储 1.设置按钮和点击事件
<button bindtap"chooseFile">选择文件</button>
2.第一步选择文件 //上传文件第一步:选择文件chooseFile() {wx.chooseMessageFile({count: 1,type: all,}).then(res>{console.log(r…
小程序云开发入门——关于云存储那些事(2)
上传视频到云存储
wx.chooseVideo(Object object) 1.选择要上传的视频 //上传视频,第一步选择要上传的视频chooseVideo(){wx.chooseVideo({camera:back,//后置或前置摄像头compressed: true,maxDuration: 60,//视频最长的秒数sourceType: [album,camera],//从相册选…
不同研发协作模式在云效中的应用
此栏目主要是给云上的铁杆用户们做一些产品特性以及实践经验技巧相关的一些分享。很多企业都在使用。但是随着企业产品线业务线的不断的发展,团队规模不断的扩大,研发协作的关系也变得更加复杂。那么我们就需要对研发模式进行升级,找到更适合…
小程序云开发入门——初始云函数(1)
云函数
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文&#x…
小程序云开发入门——搜索功能
导入数据源并实现精准搜索功能
1.事先准备好新闻数据,并修改数据权限 2.精准搜索采用where语句
Page({onLoad(){wx.cloud.database().collection(news).where({title:谷爱凌是谁}).get().then(res>{console.log(请求到的数据,res)})}
})
3.搜索结果 模糊搜索单…
小程序云开发入门——问卷测评小程序实战(1)
创建小程序项目
选择云开发后端服务 删除项目里的无用文件
1.删除除了index外的所有页面 2.所带的页面文件一律删除,右击资源管理器中删除 3.清空后的页面显示 4.app.josn里面可以改名
【鸿蒙应用ArkTS开发系列】- 云开发入门简介
目录 概述开发流程工程概览工程模板工程结构 工程创建与配置 概述
HarmonyOS云开发是DevEco Studio新推出的功能,可以让您在一个项目工程中,使用一种语言完成端侧和云侧功能的开发。 基于AppGallery Connect Serverless构建的云侧能力,开发…
智能小程序能做什么?
一. 自定义Tab页
涂鸦提供了丰富的场景化、个性化的 ToC 智能服务,不仅可以快速低成本的自由搭建出更多智能服务,还为你提供了基于小程序技术方案的可自主可控的自定义开发链路,为拓展更多品牌化、个性化、差异化智能服务提供生态基础。
我…
【腾讯云 Cloud Studio 实战训练营】深度体验 | 使用腾讯云 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面
【腾讯云 Cloud Studio 实战训练营】深度体验 | 使用腾讯云 Cloud Studio 快速构建 Vue Vite 完成律师 H5 页面 写在前面的话一、腾讯云 Cloud Studio 介绍1.1 Cloud Studio 应用场景1.2 Cloud Studio 开发优势 二、沉浸式体验开发快速构建 H5 页面2.1 注册与登录 Cloud Studi…
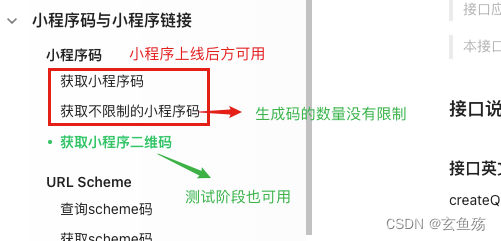
微信小程序如何生成当前页面二维码
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 在微信小程序的开发中,很多的业务场景下都会有生成二维码,然后通过扫码二维码,进入指定页面的需求。
我…
微信小程序云开发-command指令
const db wx.cloud.database();
const _ db.command;command 指令
查询指令
eq 严格相等,表示字段等于某值
neq 严格不相等,表示字段不等于某值
lt 表示小于某个值
lte 表示小于等于某个值
gt 表示大于某个值
gte 表示大于等于某个值in 查询筛选…
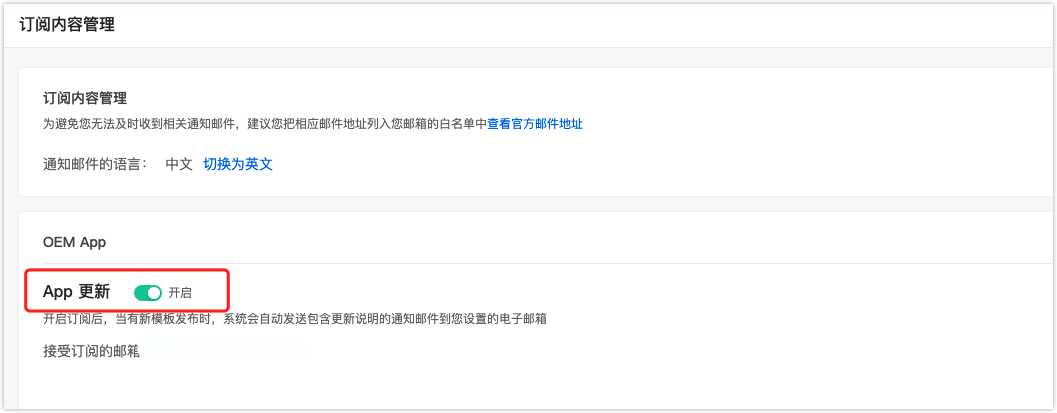
【技术干货】如何快速创建商用照明 OEM APP?
本文介绍了如何在涂鸦 IoT 平台的 App 工作台上创建一款体验版商照 App、正式版 OEM App、上架 App、以及完成通用配置。
OEM App 开发
创建 App 登录 涂鸦 IoT 平台的 App 页面。 单击 创建APP,选择 商照 APP 进行创建。 在提示框里,完善 App 信息…
CocosCreator使用微信云开发
一、后台配置
首先,编译微信小游戏项目: 配置好appId,然后进入微信小游戏后台管理界面: 创建云环境,这里的“环境ID”,在开发中需要用到。 二、项目配置
1.配置云路径
现在配置项目的云函数路径…
轻松入门微信小程序云开发(详细)
文章目录1、课程介绍2、小程序基础2-1、小程序注册2-2、小程序开发工具介绍2-3、创建小程序及代码结构介绍2-4、配置文件JSON2-5、页面结构WXML2-6、页面样式WXSS2-7、页面交互JS3、小程序云开发3-1、小程序云开发介绍3-2、云数据库3-3、云函数3-4、云存储(1&#x…
taro微信小程序云开发-实现用户信息增改查
趁周末空闲时,(没jojo看我要死了)捣鼓了一下taro和小程序的云开发。 体验很好,作博一篇抛砖引玉,也给想有些想自己做小程序又不会写后端的人略做引导,以求少走些弯路。 几个月后看自己的这篇博文࿰…
【鸿蒙应用ArkTS开发系列】- 云开发入门实战三 实现省市地区联动地址选择器组件(下)
文章目录 概述端云调用流程端侧集成AGC SDK端侧省市地区联动的地址选择器组件开发创建省市数据模型创建省市地区视图UI子组件创建页面UI视图Page文件 打包测试总结 概述
我们在前面的课程,对云开发的入门做了介绍,以及使用一个省市地区联动的地址选择器…
云计算情报局 | 云原生时代,如何做到10倍效能提升?
1月15日,云计算情报局第3期, 阿里云云效为你揭秘:
如何通过新的研发模式和新的DevOps平台, 助力企业10倍研发效能提升, 并为你剖析考拉和阿里新零售中台研发效能提升案例。
观看直播,还可抢鲜下载 【10倍…
云原生时代,企业如何选取研发模式,并通过云效流水线落地
云原生是近几年IT圈最火热的词汇之一,几乎每一个云计算产品都会或多或少跟云原生发生关联。那到底什么是云原生?它对企业的项目研发又有什么样的影响跟要求?云原生这个大的时代背景下,企业又应如何落地相应研发模式来提高研发效率…
小程序云开发入门(1)——初始化云开发和云数据库的查询
1.初始化云开发 app.js文件 wx.cloud.init({}) 2.云开发里创建数据库集合,添加字段 3.Pages目录下创建shujuku文件夹,并在其子文件app.json提前其布局位置 4.查询操作 .get()
推荐es6的写法 5.控制台查看打印出的数据信息
首先修改数据权限 6.显示查…
小程序云开发——云数据库的增删查改(2)
1.1利用doc()查询单条数据
//使用doc查询单条数据wx.cloud.database().collection(goods).doc(54ad1eea61e8d1fd08e71ecb7d4bbf6e)//doc方法里面接受一个ID参数.get().then(res>{console.log(查询单条数据成功,res)}).catch(err>{console.log(查询…
小程序云开发入门——问卷测评小程序实战(3)
目录
连续完成单选题
1.新建了一个index1的页面
2.在index1.js里面添加题库数组
3.显示题目 4.显示当前是第几题
5.动态设置总题目数并实现动态换题 6.添加一个做题进度条 7.对用户选项进行判空 8.问卷计分 连续完成单选题
1.新建了一个index1的页面
2.在index1.js里面添…
设备配网和通用配网 UI 业务包(内附代码段)
设备配网UI业务包
智能生活设备配网 UI 业务包的功能涵盖了目前常见的 Wi-Fi 设备、Zigbee 设备、蓝牙设备,并且支持二维码扫码的设备,例如 GPRS 和 NB-IoT 设备。业务包主要实现不同类型的设备配网前置操作引导,和具体入网激活。
设备类型…
云架构的思考3--云上开发
目录 1 DevOps--简单灵活性高2 服务化(微服务)--弹性(可扩展)、按需自主服务3 无状态(Serverless)--弹性(可扩展)4 日志--安全5 配置中心--安全6 设计模式6.1 使用“适配器模式”调用…